Czym jest web uability?
Web-usability (z ang. Użyteczność stron WWW) jest nauką zajmującą się ergonomią stron internetowych. Skupia się na intuicyjnej nawigacji, ułatwieniu przeglądania w poszukiwaniu informacji oraz zapewnieniu zrozumiałej dla użytkownika komunikacji.
Dr Jakob Nielsen, pionier w dziedzinie web-usability, definiuje ją w następujący sposób:
Użyteczność to atrybut jakości związany z tym jak coś jest łatwe w użyciu. Jeszcze precyzyjniej określona – oznacza to, jak szybko użytkownik nauczy się z tego czegoś korzystać, jak efektywny jest podczas takiego używania, jak łatwo zapamiętywane jest to coś, na ile pozbawione jest błędów oraz jak bardzo użytkownicy lubią z tego czegoś korzystać. Jeżeli użytkownicy nie chcą lub nie mogą używać jakiejś właściwości, równie dobrze może ona nie istnieć.
Dla łatwiejszego zrozumienia powyższej sentencji posłuży jej skrócona aczkolwiek dla mnie bardziej treściwa wersja. Opracowana również przez Jakoba Nielsena Poniżej 5 najważniejszych elementów usability:
Learnability - jak łatwo jest użytkownikom wykonać podstawowe zadanie podczas pierwszego kontaktu z serwisem?
Efficiency - jak szybko zadania wykonuje użytkownik, który już zna serwis?
Memorability - jak szybko użytkownik może osiągnąć biegłość w posługiwaniu się serwisem po dłuższej w nim nieobecności?
Errors - jak wiele błędów popełniają użytkownicy, jak błędy te są komunikowane oraz w jakim czasie i jak użytkownicy mogą sobie z nimi poradzić?
Satisfaction - czy użytkownicy lubią używać serwisu?
Nasuwającym się od razu pytaniem jest „Dlaczego użyteczność jest tak ważna?”. Każdy stale odwiedzający witrynę użytkownik jest dla jej właściciela potencjalnym źródłem zarobku, czy to poprzez dokonanie zakupu w sklepie internetowym, dokonanie zakupu po zapoznaniu się z internetową ofertą firmy, czy w końcu zwiększenie ilości wejść na stronę i idących za tym większych przychodów z reklam. Użyteczna strona WWW oznacza większe zyski. Dlatego tak ważna jest optymalizacja stron internetowych.
Elementy strony www
Doświadczenie nauczyło mnie, że warto próbować zwalczać znaki zapytania. Nie jestem w tym względzie bardzo oryginalny. Przede mną była Pani Krug, która wypowiedziała słynne zdanie: „Jeżeli coś jest trudne w użyciu, nie używam tego często”. Praktyka pokazuje, że trudne dla nas czynności wykonujemy tylko wtedy, kiedy nie mamy innego wyjścia. Nie wierzycie? Zastanówcie się, ile razy zamawialiście pizzę, zamiast ugotować obiad? A teraz pomyślcie, ile razy zjedlibyście pizzę, gdyby nie była dowożona do domu? Strony internetowe powinny być właśnie jak pizza z dostawą do domu. Wysiłek, włożony w osiągnięcie celu – minimalny.
Dlatego strony internetowe powinny być budowane jak młotek. Podobną propozycję przedstawił jeden z pionierów tematu użyteczności, Steve Krug, w legendarnej już książce „Nie każ mi myśleć”. Wskazał on, że najważniejszą zasadą użyteczności jest umieszczanie na stronie takich elementów, które nie zmuszają użytkownika do myślenia. Każdy fragment strony powinien być na tyle intuicyjny w obsłudze, by nie dopuścić do pojawiania się w głowie internauty żadnych wątpliwości. Jest to zarazem najprostsza i najważniejsza zasada, o której musi pamiętać każdy twórca i wydawca serwisu www.
Adres url
URL to skrót od Uniform Resorce Lokator. Adres URL to adres, który wskazuje lokalizację pliku w internecie, na przykład www.onet.pl to adres strony głównej Onetu. Każdy serwis ma swój adres strony głównej, a także adresy podstron bądź plików znajdujących się na serwerze (obrazów, archiwów .zip, plików pdf itd.).
Proste i przyjazne linki są istotne nie tylko dla polepszenia pozycjonowania witryny w wynikach organicznych Google, ale także zwiększają usability. Nieskomplikowany adres zwiększa szansę zapamiętania go przez użytkownika, ale także pozwala mu szybko zidentyfikować, na jaką witrynę trafił.
W skrócie, takie podejście służy dwóm celom:
- identyfikacji, w którym miejscu serwisu użytkownik się znajduję,
- pomaga w pozycjonowaniu.
Niezależnie od charakteru strony internetowej (blog, sklep internetowy, serwis informacyjny) należy stosować przyjazne adresy url. Oczywiście w wielu przypadkach nie jest możliwe uzyskanie 100% przyjaznego linku. Czemu? Ponieważ może się zdarzyć, że w obrębie 1 serwisu jest taki sam link, który ma prowadzić do rożnych miejsc na stronie. Taka sytuacja może mieć miejsce gdy prowadzisz dział aktualności. Dlatego wtedy wprowadza się identyfikator do adresu url.
Drugim aspekt przyjaznych adresów url jest fakt, że Google dobrze patrzy na praktyki, które służą użytkownikom. W przypadku adresów url podświetla wyrazy związane z zapytaniem
Przykład
Nieprzyjazny link: domena.pl/index.php?kategoria=jakas&nr=123&wpis=5
Przyjazny link: domena.pl/telefony-komorkowe/nokia/n9
Gdy wpiszesz w wyszukiwarce programy partnerski z powyższego przyjaznego adresu zostanie podświetlony wyraz programy-partnerskie.
Zasady w budowaniu adresu url
1. Nie stosuj polskich znaków w adresach url,
2. Stosuj możliwie, krótkie nazwy,
3. Nie spamuj adresów url nadmiernym nasyceniem słowami kluczowymi,
4. Nie używaj w adresie url podkreślnika np. www.domena.pl/o_nas,
5. Nie stosuj zlepków słownych np. www.domena.pl/politykaprywatnosci
6. Nigdy nie stosuj spacji ani znaków specjalnych w adresach url,
7. Raz przyjętą strategię budowania linków, stosuj bezwzględnie.
Jak widzisz dbając o jeden element strony dbasz o inne, które z nim korelują. Efektem przyjaznego adresu url, oprócz pozycjonowania, będzie zwiększenie komfortu użytkownika, widoczności Twojej strony w sieci oraz pokaże Twój profesjonalizm, co pozytywnie wpłynie na wizerunek.
Wyszukiwarka
Użytkownicy Internetu dzielą się na dwie grupy – użytkowników przeglądających oraz użytkowników wyszukujących. Pierwszą rzeczą, jaką wykonuje ta druga grupa, jest odnalezienie na witrynie pola wyszukiwarki i wpisanie poszukiwanego słowa kluczowego.
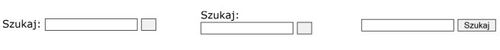
Najważniejszy jest projekt graficzny wyszukiwarki. W ciągu ostatnich lat usystematyzowały się trzy równoważne układy, których odnalezienie jest dla użytkownika wyszukującego pierwszą czynnością, jaką wykona po wejściu na witrynę. Jakikolwiek inny układ może i zapewne spowoduje niepotrzebne opóźnienia w lokalizacji wyszukiwarki.
Źródło: Steve Krug: Nie każ mi myśleć, Gliwice 2006, s. 79
W budowaniu wyszukiwarki należy pamiętać:
1. W polskiej przestrzeni Internetu przyjęło się podpisywanie pola wyszukiwarki słowem „Szukaj”. Jest on najefektywniejszy dlatego inne możliwości są niepotrzebne. W przypadku podpisania formularza słowem „szukaj”, przycisk uruchamiający wyszukiwarkę ma dwie możliwości „Start” lub „Szukaj”.
2. Dodawanie podpowiedzi w miejscu wpisywania przez użytkownika zapytania jest obecnie zbędne. Każdy kto korzysta z Internetu zna działanie wyszukiwarki.
3. Nie należy zawężać możliwości wyszukiwania warunkami ograniczającymi. Jeżeli występują trzeba ustawić warunek „zero ograniczeń”. Innymi słowy szukanie na całej stronie.
Intuicyjna wyszukiwarka
1. Wyszukiwarka dla użytkownika to:
- pole tekstowe,
- przycisk z wyrazem Szukaj,
2. Kolejny raz trzymaj się konwencji – większość osób poszukuje słowa „Szukaj”, nie używaj jego mniej popularnych synonimów:
- Znajdź,
- Szybkie wyszukiwanie
3. Jeśli jako etykietę bloczka używasz słowa „Szukaj” to na przycisku możesz umieścić słowo „Start” .
4. Nie trzeba już edukować użytkowników tekstami typu „Wpisz słowo kluczowe”.
5. Upewnij się, że użytkownik zna zakres wyszukiwania.
- Domyślnie wyszukiwanie w całej witrynie.
6. Każde dodatkowe pole konfiguracji wyszukiwarki może sprawiać użytkownikom trudności – dobra wyszukiwarka to prosta wyszukiwarka.
7. Im dłuższe pole wyszukiwania tym dłuższe zapytanie wpisują użytkownicy, dzięki temu otrzymują bardziej precyzyjne wyniki.
8. Możliwość filtrowania i wyszukiwania zaawansowanego dopiero na stronach wyników.
Przykład
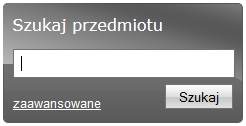
Zasoby Allegro są olbrzymie ale wyszukiwarka jest prosta i przejrzysta. Dopiero link zaawansowane prowadzi do rozbudowanych mechanizmów wyszukiwania. Użycie dwukrotnie słowa „Szukaj” nie jest błędem.

Źródło: http://www.allegro.pl
Wyszukiwarka z warunkiem ograniczającym
Optymalne rozwiązanie stosuje amazon.com. Czyli umieszczenie zawężenia szukania przed polem, w które użytkownik wpisuję zapytanie.
Oczywiście innym zagadnieniem jest zwracanie wyników przez wyszukiwarkę. Sama wyszukiwarka nie pomoże użytkownikowi, jeżeli informacje zwracane nie będą pomagać w odnalezieniu szukanej informacji. Najczęściej stosowanym rozwiązaniem jest poszukiwanie frazy w tytule oraz treści strony. Co prawda dużo zależy też od architektury, którą przyjmie się w trakcie projektowania, ale są to kwestie programistyczne, o których tutaj pisać nie będę.
Zapamiętaj
Jeżeli stosujemy wyszukiwarkę na stronie ma ona pomóc użytkownikowi, jeżeli tego nie robi, jest mu zbędna. Wówczas należy przemyśleć jej projekt oraz działanie.
Druga częśc artykułu Web usability - podstawy cz. 2 - kliknij