Poprzedni artykuł Web usability - podstawy cz. 1 - kliknij
Formularze
Wyszukiwarka to jedno pole, w którym użytkownik może wpisać tekst. Najprostszy formularz to przynajmniej dwa pola. A skoro tak to właśnie dotykamy tematu rzeki:) Formularze na stronach internetowych przypominają, w realnym świecie, ankiety. W ankiecie mamy szereg pytań na które odpowiadamy. Pytania są otwarte lub zamknięte, a czasami w skali Likerta. Dlatego w konstrukcji technicznej przypomina ankietę. Istotą formularzy jest zbieranie danych oraz komunikacja z użytkownikiem/klientem.
Sam formularz powstał w celu usystematyzowania zbierania danych obecnie jest już codziennością użytkowników Internetu. Faktem jest, że większość Internautów nie lubi wypełniania formularzy. Jednak przemyślany i dobrze zaprojektowany formularz może sprawić, że jego wypełnienie nie będzie tak irytujące jak to zwykle bywa. Bardzo ważne jest projektowanie formularzy przy uwzględnieniu trójstopniowej metodologii uwzględniającej:
- projekt informacji,
- projekt interakcji,
- projekt sprzężenia zwrotnego.
Projekt informacji
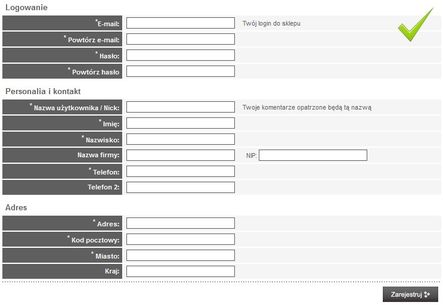
Ułóż pola w sensownej kolejności. Powinno stosować się zasadę odwróconej piramidy. Zacząć od danych najbardziej ogólnych (imię, nazwisko) do bardziej szczegółowych (adres zamieszkania, email).
Pola formularzy ułożone w prawidłowej intuicyjnej kolejności

Grupuj pola tematycznie. Pola dotyczące podobnych danych powinny być pogrupowane. Nad każdą grupą powinna znajdować się etykieta. Dzięki temu użytkownik szybciej zorientuje się, które informacje go dotyczą.
Podział na grupy danych w formularzu
Pogrupowanie ułatwi przygotowanie odpowiednich dokumentów przy wypełnianiu poszczególnej grupy formularza np. PESEL, NIP.
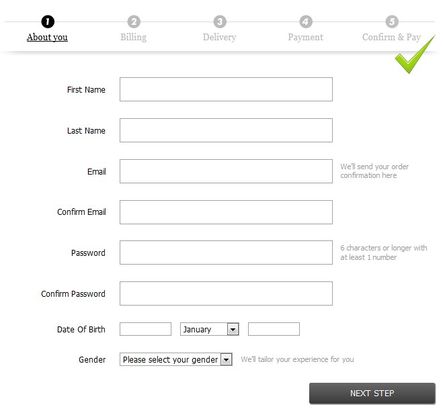
Długie formularze dziel na podstrony zbieżnie tematyczne. Jeżeli formularz wymaga podania wielu informacji powinni się go podzielić na kilka części zbieżnych tematycznie. Podział informacji poszczególnych kroków należy dobrać tak aby ekran dotyczył podobnych danych. Dobrze jest poinformować użytkownika ile kroków pozostało do końca.
Formularz z krokami rejestracji powiązanymi tematycznie
Umieszczaj etykiety nad polami lub po ich lewej stronie. Najbardziej optymalnym rozmieszczeniem elementów formularza, zapewniającym jego najszybsze wypełnienie, jest układ element pod elementem, z opisami pól znajdującymi się bezpośrednio nad polami. Umieszczenia opisu pola po lewej lub nad polem wynika z kierunku czytania stosowanego najczęściej w kulturze europejskiej.
Układ pionowy zajmuje niemal dwukrotnie większą powierzchnię, pozwala jednak na wypełnienie formularza w ponad dwukrotnie krótszym czasie niż w przypadku formularzy z opisami pól znajdującymi się po ich lewej stronie.
Projekt interakcji
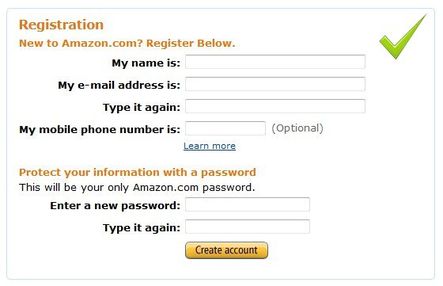
Pytaj o to, o co naprawdę musisz. Nikt z nas nie lubi długich, żmudnych i wymagających zadań. Dlatego też warto ograniczyć długość formularza do niezbędnego minimum. Nie ma sensu zbierać informacji „na zapas”. Pole „Login” w sytuacji służy tylko do zalogowania do przestrzeni klienta można spokojnie zastąpić adresem e-mail, który będzie łatwiejszy do zapamiętania.
Formularz zawierający tylko niezbędne pola
Zaznacz, co jest wymagane, a co tylko opcjonalne. W momencie zetknięcia się z formularzem zebranie wszystkich danych w nim zawartych, nie jest konieczne. Nie oznacza to, że taki formularz jest zły. Większa ilość pól może wynikać z faktu, iż podmiot chce zbierać większą ilość danych w celu późniejszego wykorzystania.
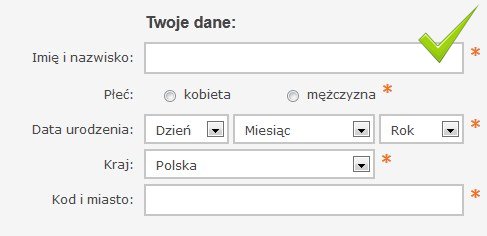
Wszystkie wymagane pola należy oznaczyć, opcjonalne podać tak aby użytkownik wiedział, że nie musi ich wypełniać. Warto również pomyśleć o tym, aby wytłumaczenie oznaczenia wymaganych pól (najczęściej ‘*’) pojawiło się na samej górze, a nie na dole formularza.
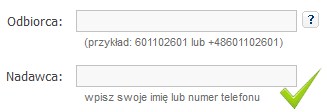
Określ, co i jak ma zostać wpisane w poszczególne pola. W bliskim sąsiedztwie każdego pola formularza należy umieścić etykietę, która jasno opisuję pole. Nazwy powinny być intuicyjne i zrozumiałe. Ta zasada wyklucza używanie nazw specjalistycznych czy marketingowych. Gdy prosimy o wprowadzenie danych, które można zapisać na kilka sposobów, w bliskim otoczeniu pola należy umieścić przykład zapisany w odpowiednim formacie, np. format wprowadzania daty. Jeżeli istnieją przesłanki, że etykieta pola może budzić wątpliwości należy umieścić znak zapytania z podpowiedzią.
Formularz z podanym formatem danych

Sprzężenie zwrotne
Nie czekaj ze wskazywaniem błędów. Nikt nie lubi poprawiać błędów dlatego trzeba zadbać o użytkownika, dostarczając mu formularz, który podpowie gdzie leży błąd. Internauta powinien otrzymać możliwie tak dobrą pomoc w prawidłowym wypełnieniu formularza, jak to tylko możliwe. Leży to także w interesie twórcy strony WWW, gdyż każda porażka użytkownika może sprawić, że zrezygnuje on z wypełnienia formularza. Do najważniejszych aspektów należy zaliczyć:
- bieżącą walidację – jeżeli to tylko możliwe, zaraz po złym wypełnieniu pola powinna się pojawiać informacja o błędzie. W tym celu zaleca się wyświetlać komunikaty o błędach bezpośrednio przy błędnie wypełnionych polach, (zdecydowanie ułatwia to prawidłowe wypełnienie formularza),
- obsługa wszystkich błędów na raz – jeżeli nie możemy sprawdzać błędów na bieżąco, to powinniśmy je wszystkie wskazać od razu. Po wykryciu błędnie wypełnionych pól należy: wymienić wszystkie błędy jeden po drugim na górze ekranu, a następnie zaznaczyć te pola kolorem czerwonym,
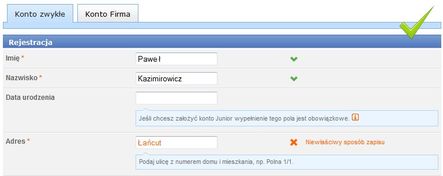
- weryfikacja wszelkich możliwych pól – sprawdzać powinniśmy wszelkie możliwe pola, np. mail pod kątem obecności znaku „@” oraz kropki, PESEL pod względem liczby znaków, ale i odpowiedniego układu cyfr. Im lepiej sprawdzimy pola, tym większe prawdopodobieństwo sukcesu użytkownika.
Od razu sprawdzana poprawność danych
W przypadku, gdy formularz został poprawnie przetworzony przez serwer, jak i w przypadku wystąpienia błędu użytkownik musi zostać o tym poinformowany krótkim komunikatem. Komunikat o zakończeniu operacji sukcesem zawierać powinien informację o sukcesie, informację o dalszych krokach (np. potrzebie aktywacji konta poprzez kliknięcie w link przesłany na podany adres e-mail) oraz podziękowanie za poświęcony czas.
Jeżeli formularz nie został poprawnie przetworzony z powodu błędu aplikacji lub serwera komunikat podany użytkownikowi powinien informować o wystąpieniu błędu. Jeżeli to możliwe komunikat powinien podawać jaki błąd wystąpił i dalszych krokach, które użytkownik powinien podjąć np. prośby o wypełnienie formularza później.